
通常一篇文章可能會下很多個標籤,因此依標籤來分類相關文章就顯得其獨特性。
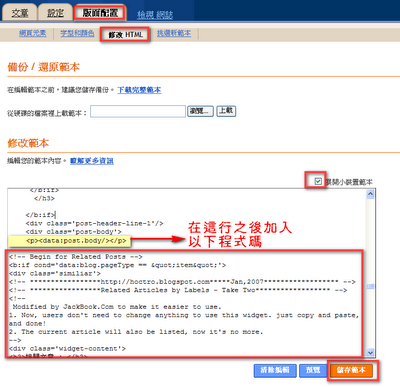
首先,先到版面配置 -->修改HTML --> 打勾展開小裝置範本。
1.然後找到這行程式碼,如果範本中出現不只一處,可參考附圖的相對位置,加入下列這段落落長的程式碼。(紅字部分可自行修改)
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<!-- *****************http://hoctro.blogspot.com*****Jan,2007******************
-->
<!-- *****************Related Articles by Labels - Take Two******************
-->
<!--
Modified by JackBook.Com to make it easier to use.
1. Now, users don't need to change anything to use this widget. just copy and
paste, and done!
2. The current article will also be listed, now it's no more.
-->
<div class='widget-content'>
<h3>相關文章</h3>
<div id='data2007'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
maxNumberOfLabels = 4; //相關文章標籤數
maxNumberOfPostsPerLabel = 10; //文章總數
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
label=decodeURI(label); //避免中文標籤出現亂碼
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>

沒有留言:
張貼留言